SNSを見ていると『この人の画像は素敵だな』と思ったことありませんか?
あなたにも綺麗なデザインつくれます。
でも私には、アプリを使いこなせないしとかセンスないからと言い訳をして諦めていませんか?
そんな人こそ朗報です。
Canvaならあなたのお悩みを解決してくれます。
- 自分でカッコいいデザインを作りたい人
- デザインツールを使いこなせずに悩む人
- Canvaを使ってみたいと感じた人
この記事では、Canvaを使ってデザイン作成をするために基礎的な内容を説明しています。
SNSで自分のお気に入りの写真をもっとインスタ映えするような、デザインにしたい人なら読んで損は無いと思います。
Canvaとは
Canvaは、オーストラリアのスタートアップ企業が提供するアプリ
Webブラウザで使用できるデザイン作成ツール
世界で1,000万人以上の方に利用されている人気のツールです。
アプリをインストール
操作も簡単
デザインを作成するツールとして、代表的なものといえばAdobeシステムズの「Photoshop」や「IIIustrator」が有名ですが、その操作方法を理解できずに諦めてしまう人も多いのではないでしょうか?
このCanvaは、操作がかんたん!イラスト、写真、文字をペタペタ貼り付けていくだけで完成
あなたにもセンス良いサムネがカンタンにできるのです。

操作がカンタンだから面白い。
料金プラン
| 無料版 | PRO版 |
|---|---|
| ¥0 | ¥1,500/月額 |
| デザインを始めるために必要なものがすべてここに | チームで利用して優れたデザインを 5人まで利用可能 |
| ・25万を超える無料のテンプレート ・100種類もあるデザインタイプ ・数多くの写真とグラフィック ・5GBのクラウドストレージ | ・61万点以上のプレミアムテンプレート ・1億点を超える写真、動画、グラフィック ・デザインのサイズを好きなだけ変更できる ・100GBのクラウドストレージ |
PRO版にはこの他にもまだまだ沢山の機能が追加されています。
普通に無料版でも十分な機能が揃っていますので、使わないなんてありえない。
SNS画像サイズ
使用するSNSによって画像サイズに違いがあることはご存知でしょうか?
Pinterestのピンは縦長、Instagramの投稿は正方形でストーリーは縦長、Twitterの投稿は横に長い。
ナイスな写真を投稿したのに『端が切れていた』や『画像がちっちゃくなっていた』なんてことは画像サイズが合わないことにあります。
SNSの適切な画像サイズ
- Instagramの投稿
・1080 ☓ 1080 px - Instagramのストーリー
・1080 ☓ 1920 px - Linkedlnバナー
・1584 ☓ 396 px - Pinterestのピン
・1000 ☓ 1500 px - Twitterの投稿
・1600 ☓ 900 px - You Tubeのサムネイル
・1280 ☓ 720 px - Tik tok用動画
・1080 ☓ 1920 px - Facebookの投稿
・940 ☓ 788 px - Facebookカバー
・1640 ☓ 924 px - Facebookビデオ
・1080 ☓ 1080 px - Facebookストーリー
・1080 ☓ 1920 px - Facebookショップロゴ
・500 ☓ 500 px
SNSの画像サイズは、ものによって違います。
 悩む人
悩む人覚えきれんの〜
覚えるのだけでも一苦労、無理がありますね。
 えーじ
えーじCanvaなら項目を選ぶだけでOK❗️
Canvaは自分の投稿しようとする画像サイズを項目にあわせ、選ぶだけで適切なサイズになります。
Canvaを使ってデザインを作ろう
日本人はイベント好きです。
そして、SNSで共有するのも好きです。
そんな時こそ、Canvaでつくった画像をアップして盛り上がりましょう。
Canvaでのデザインのつくり方
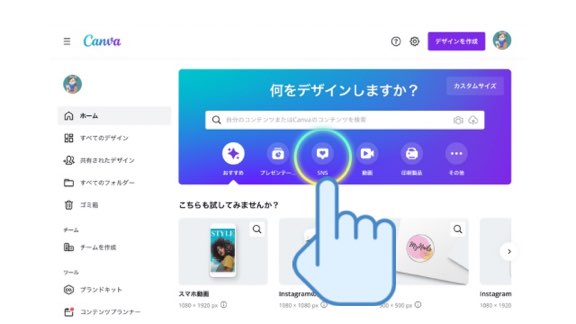
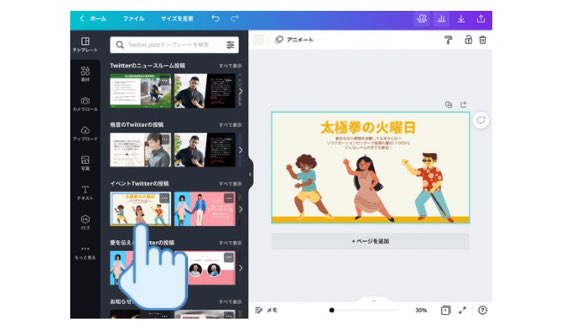
『SNSをクリック』

【SNS】をクリックすると項目がSNSの内容に変わる

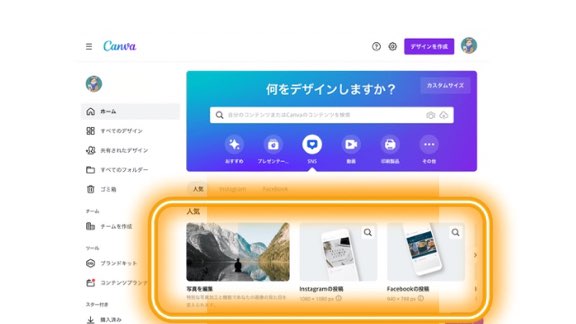
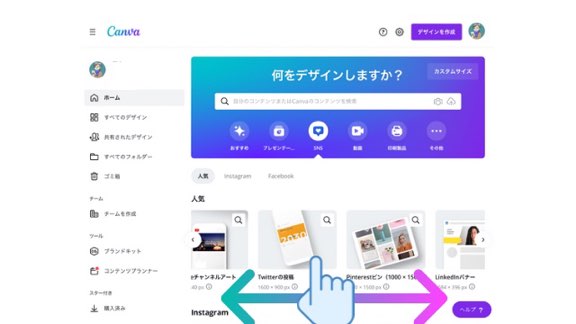
『対象の項目をクリック』

お気に入りのテンプレートをタップして編集画面に移動。

文字の部分をクリックすると修正することができる。
書式や大きさ、色までも変更できます。

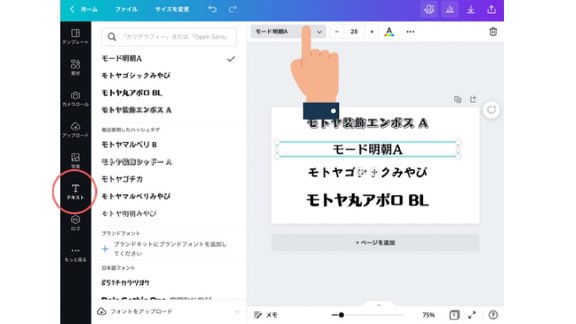
書式を変更したい場合は、
- テキスト文をクリック
- >>左サイドバーのテキストをクリック
- >>上の現在の書式をクリックすると
- >>120以上のフォントが現れます
写真の項目をクリックして、検索窓にタイトルを入れると表示されます。
お気に入りをタップして編集画面に移動。
※アップロードすれば自分の写真を入れることができる。
素材の項目をクリックして、検索窓にタイトルを入れると表示されます。
お気に入りをタップして編集画面に移動。
※素材は写真・グラフィック・動画・オーディオがある。
テキストの項目をクリックすると、テキストが表示されます。
お気に入りをタップすると編集画面に移動。
編集画面に移動させたけど、いらないと思い削除したい場合は、編集画面のいらない素材またはテキストをクリックして右上のゴミ箱をクリックします。
※要素で削除を選びクリックする。
右上にある ↓ をクリックして保存のボタンをクリックするとデバイスの写真に保存されます。
Canvaで作ったデザインは写真に保存されているので、SNSに投稿できます。
具体的なデザインつくり
作り方がわかったところで、実際にロゴをつくってみましょう。
before

ただ写真と文字だけを入れたのでは、全然味気がないですよね。
after

全然違いますね。
グラデーションにテキスト色も写真の大きさに枠、あなた次第でどうにでも変化します。
ほどよいスパイスが見る人をひきつける。
PRO版

3次元なイラストに絵のグラデーション、そして可愛い文字は、まさにPRO版の醍醐味です。
フォントの書式も大事
フォントを一つとっても、ゴシック、明朝とさまざまな書式があります。
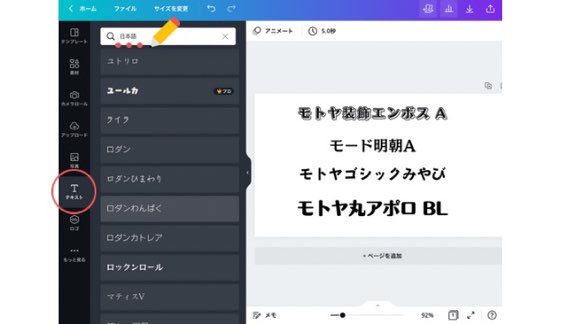
Canvaで使えるフォントの数は、無料版でも120種類以上+PRO版数です。

フォントの画面で検索窓に日本語を入力すると、日本語フォントがズラリと出現します。
 えーじ
えーじ沢山あり過ぎて、使いきれない。
おすすめのフォント
沢山あるフォントの中で、特におすすめしたいのがモトヤシリーズです。
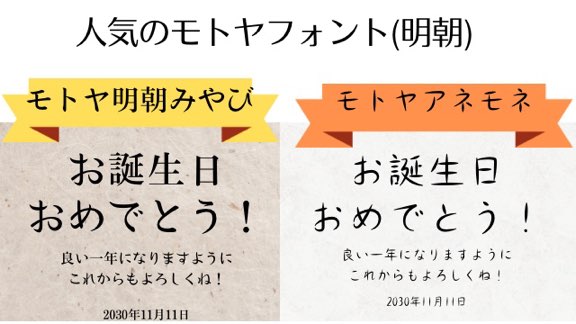
綺麗な明朝体で文字を作りたいなら、モトヤ明朝みやびとモトヤアネモネ
みやびは筆文字のような温もり、アネモネは抜け感のあるデザインになります。

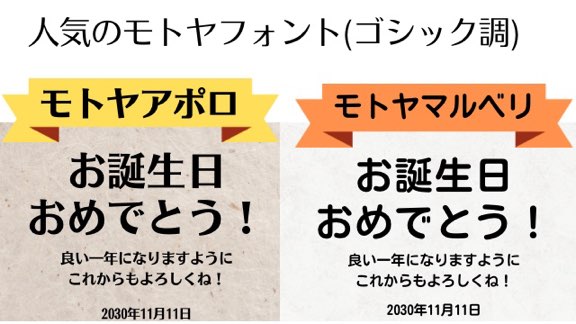
見やすく読みやすいフォントといえば、モトヤアポロとモトヤマルベリ
力強いアポロと優しい表現を演出するマルベリです。

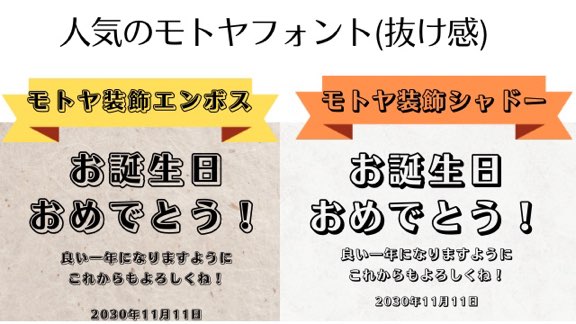
中抜きの装飾フォントは、モトヤ装飾エンボスとモトヤ装飾シャドー
ブログのアイキャッチ画像にも人気がある中抜き文字、文字に立体感を出したい時に使います。

無数の画像やイラスト、フォントをうまく組み合わせて作るデザインは、あなたの感性が色濃く出る一品もの。
それがCanva
年間イベントを楽しくする
誕生日
祝ってもらうとなぜか嬉しくなる誕生日。
Facebookであなたの友達と誕生日をいいね👍しよう。

お年賀
普通に年賀状のデザインとしても使える。
しかし年賀状も紙からSNSと変わってきている今日この頃。
お世話になったあの人に向けInstagramでいいね👍を送ろう。

暮らしの中で
普段の日常の中にも驚きは潜んでいます。
料理やキャラ弁をFacebookでいいね👍しよう。

旅行にて
春の卒業旅行、夏の家族旅行、たくさんの思い出が旅行にはある。
楽しい思い出をたくさんの人とTwitterでいいね👍しよう。

秋のハロウィン
仮装、トリックトリアート、映え映え要素満載のイベント
Pinterestのピンでいいね👍しよう。

冬のクリスマス
パーリータイムに料理やケーキ、プレゼントとインスタ映え満載イベント
Instagramでいいね👍を分かち合いましょう。

全てCanvaのテンプレートをアレンジしたものです。
データが重いと悩んでいる人へ
Canvaは使い勝手がいいけどデータが重いと悩んでいる人へ
Canvaでデザイン加工したあとに画像圧縮をかける。
画像圧縮ファイルは、【画像圧縮:まとめて画像圧縮して空き容量削減!写真圧縮もOK】を使います。
圧縮のパーセンテージを90%にしても、大きく容量が削減されます。
Canvaで加工された画像【640☓360ピクセル】486kB

画像圧縮で圧縮した画像【576☓324ピクセル(90%)】28kB

文字が微妙に、ぼやけているけども十分に使用できるレベル。
データ容量が気になる場合は、使ってみるとBerry goodですよ。
まとめ
今回は、Canvaを使ってSNSの画像つくり方をお話ししました。
この記事の内容をまとめると
- Canvaとはどんなアプリ
- Canvaを使ってデザインをつくろう
- 年間イベントを楽しくする
- データが重いと悩んでいる人へ
 ここ
こことっても簡単です。
 えーじ
えーじ使っていると楽しくなります。
だからこそ、初心者の人、たくさんのひとに、Canvaの面白さを知ってほしいです。
あなたのお気に入りの一枚をセンスが光る画像にデザインしてみませんか?





作れます